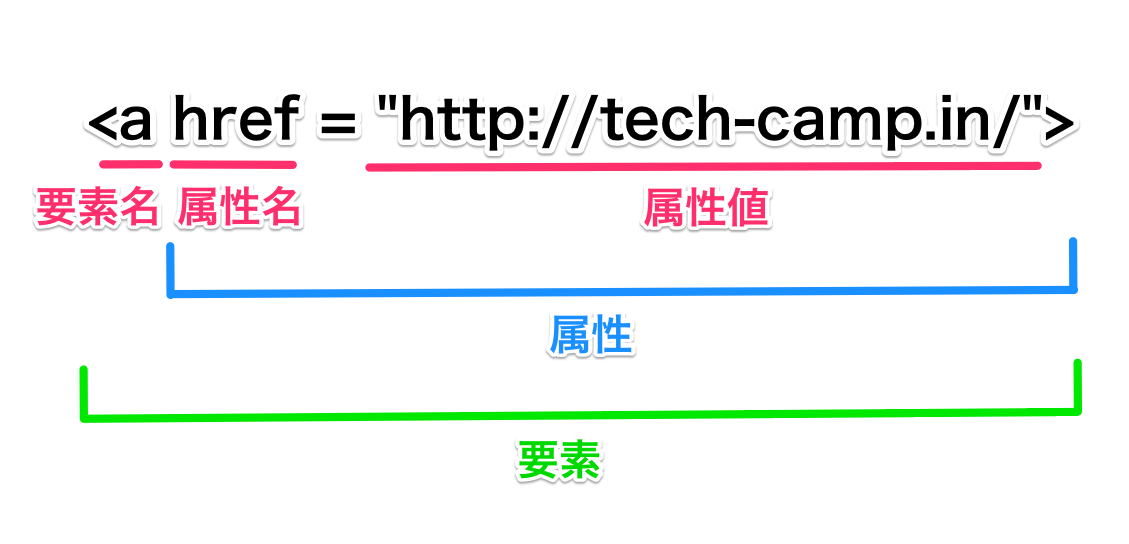
コンプリート! 画像 リンク html 437769-Html 画像 リンク 別ウィンドウ
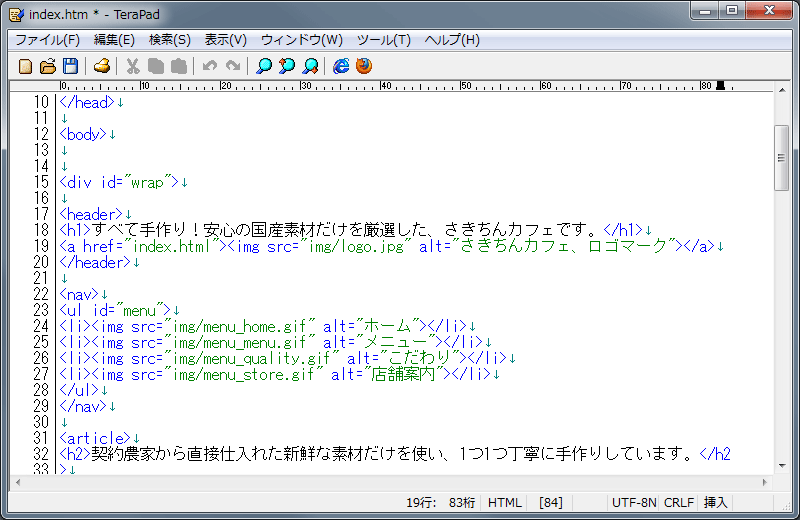
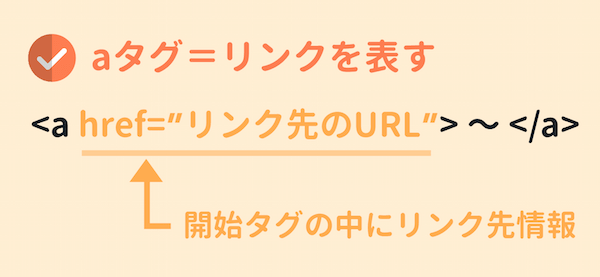
htmlのリンクの貼り方 まずは、基本的なリンクの書き方を覚えておきましょう。リンク先のページを別タブで開く方法や、画像にリンクを貼る方法も解説します。 基本はaタグを使う htmlでリンクを貼る場合は、aタグを以下のように使います。画像リンクの作り方 画像リンクは、基本的に以下のようにします。 imgタグをaタグで囲めばOKです。 では実際に以下のボタンを使ってINDEXへ戻るボタンを作ってみましょう。 まずはHomePageフォルダ内のimgフォルダに、下の画像を右クリックし、「 indexpng スマホでホームページを見ている最中に電話番号の画面をクリックすると直接電話が掛けられるようにするというhtmlタグがあります。 わざわざ店舗に出向いていただけるはずのお客様がもし、道に迷ったら・・・ ホームページやブログを頼りに来るわけですからこのような細かい配慮が

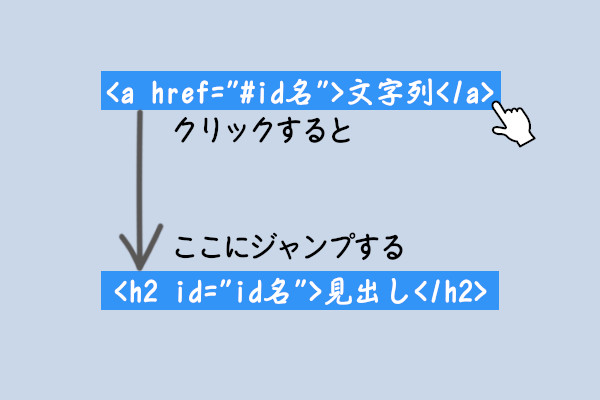
Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ
Html 画像 リンク 別ウィンドウ
Html 画像 リンク 別ウィンドウ-これまでhtml タグについて書いてきましたが、 やりだすとキリがないので 今回でいったん終わりにします。 今回は文字や画像にリンクを貼る方法です。 リンクを貼ることは頻繁にありますので、 基本だけはしっかりと学ぶ必要があります。 1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 イメージマップ(クイッカブルマップ)とは、1枚の画像の中に複数のリンクエリアが配置された画像の事です。 javascriptを使用せず、htmlだけで簡単に埋め込むことができます。 IE6などの



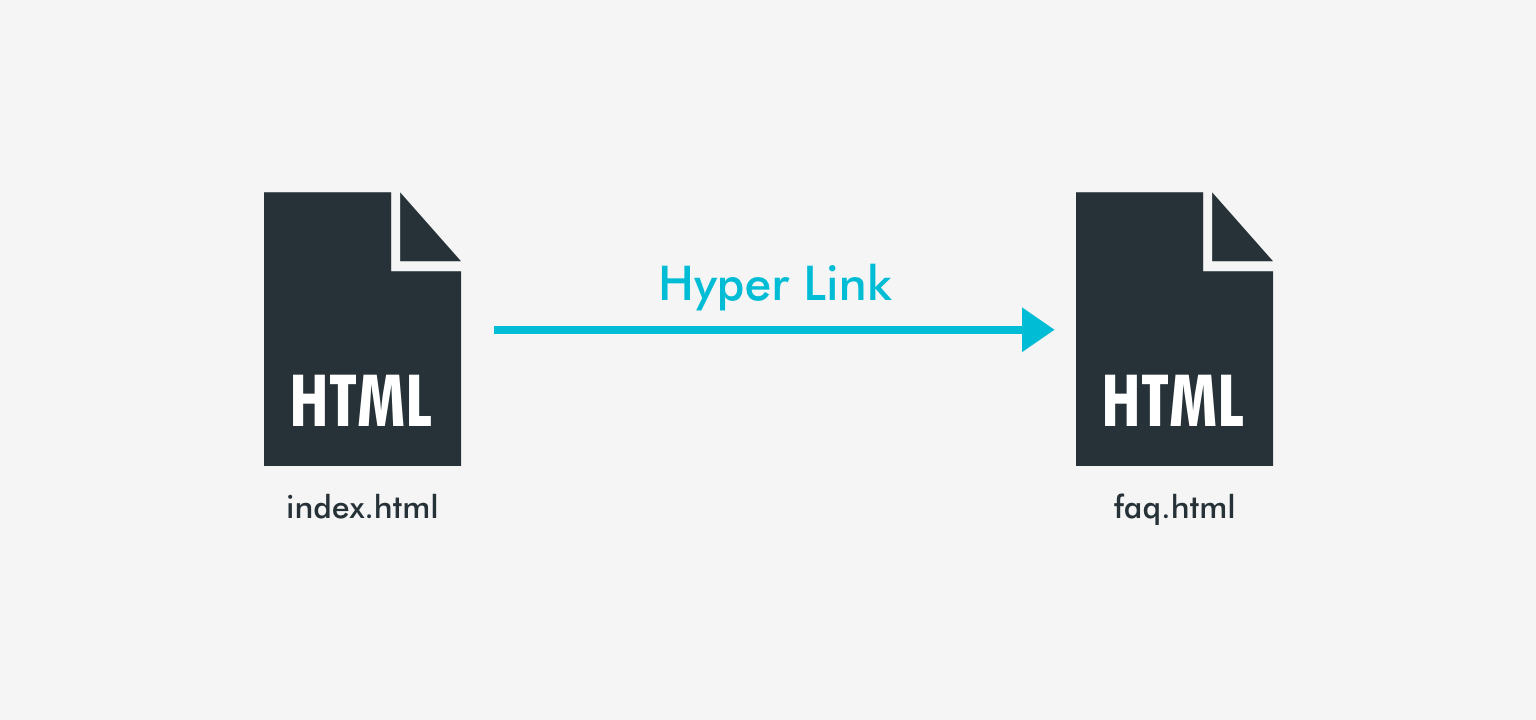
ハイパーリンクを指定する ウェブ制作チュートリアル
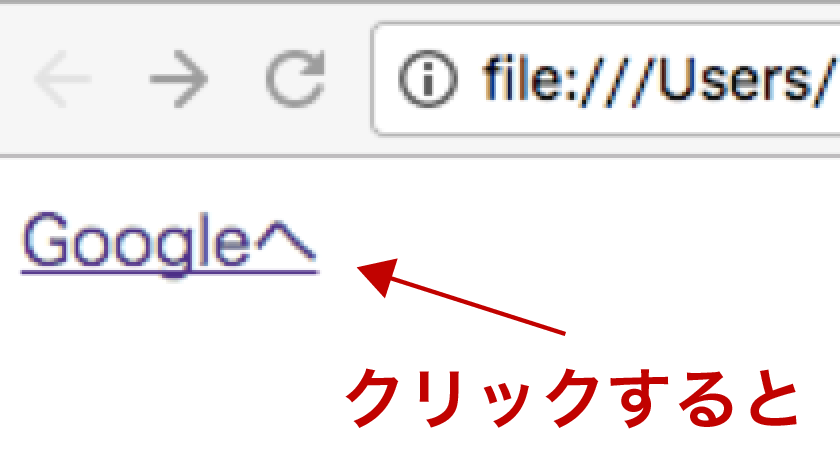
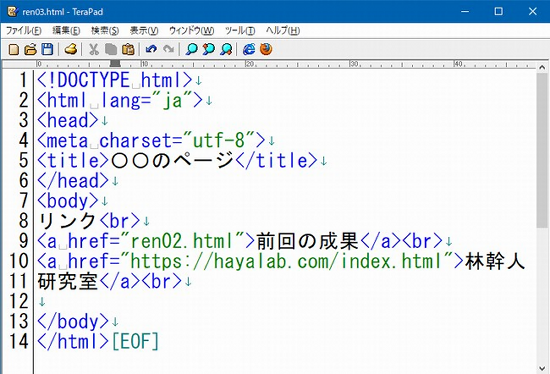
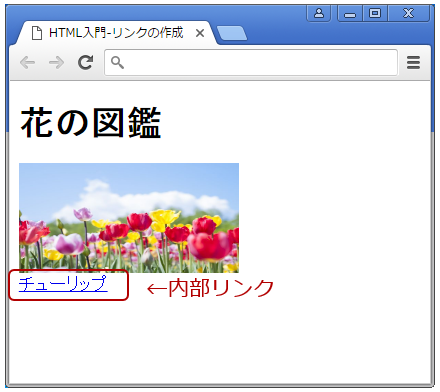
文字や画像にリンクを貼ってみましょう。 文字にリンクを貼る 「ここをクリック!」という文字をクリックすると、tesutohtml というページにジャンプするように 画像を表示するimgタグを、リンクをつけるaタグで囲むだけというシンプル構造ですね。 HTMLのみだと、1番の回答で大丈夫かと。 (´ー`)y~~。サムネイル用の小さい画像をあらかじめ用意しておくほうが綺麗に表示できます。 ヤフオクのように小さな画像を並べておいて、クリックすると拡大表示ってのは、javascriptのライブラリーが必要です
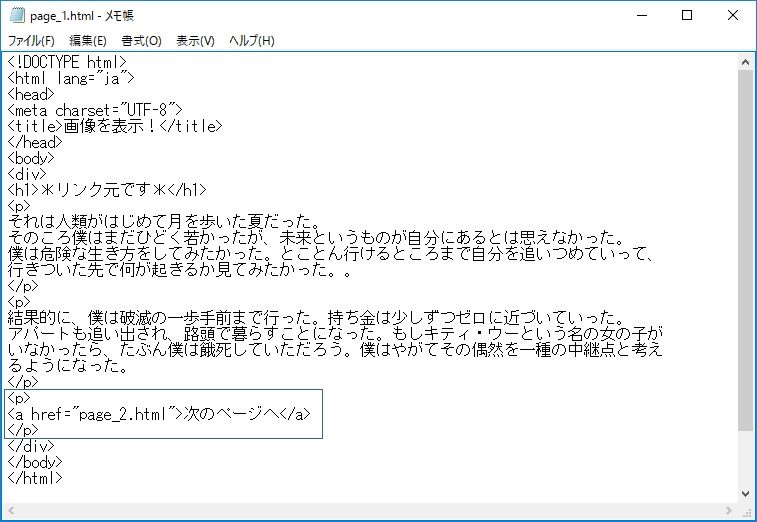
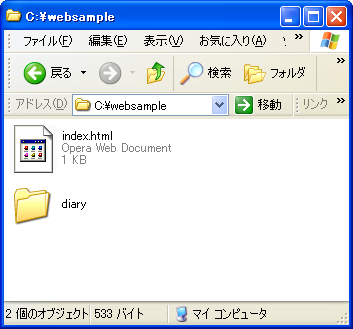
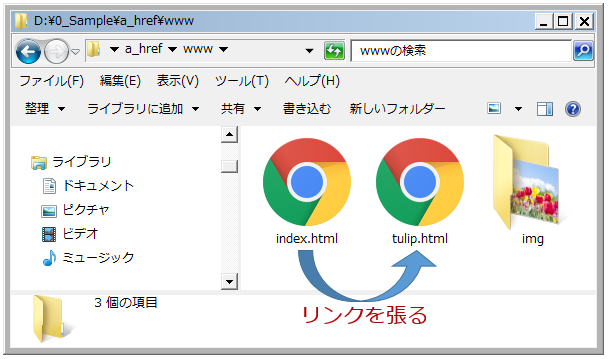
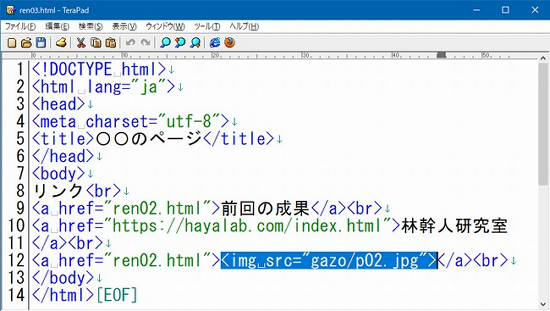
画像を表示するタグを、アンカーテキストを書き込んでいた場所に記載します。 すると、画像をクリックすると指定したページに飛ぶリンクになります。 sample 東京駅前の芝生 実行結果は以下のようになります。この道順に沿って、HTMLは表示する画像ファイルを見つけるのです。 また、すでにインターネット上に公開されている画像を指定する場合は、URLで記載することもできます。 URLを用いた記法も絶対パスの1つです。
今回次の画像に6秒後に切り替わり、3秒かけてフェードアウトに設定していますが、次の画像に切り替わってから3秒後に画像をクリックすると、一つ前の画像に貼っているリンクに飛ん htmlのリンクタグであるa要素のcssの装飾まとめです。基本のリンクの色の変更と罫線の削除だけでなく、アニメーションを用いたおしゃれなリンクボタンのデザインパターンもいくつか紹介していきます。 HTML文書を記述していて、画像にハイパーリンクを設定したい場合は以下の手順を踏みます。 ハイパーリンクを設定したい画像のimg要素をa要素で囲みます。 a要素のhref属性値に、リンク先となるURIを設定します。 例えば、以下の画像があるとします。




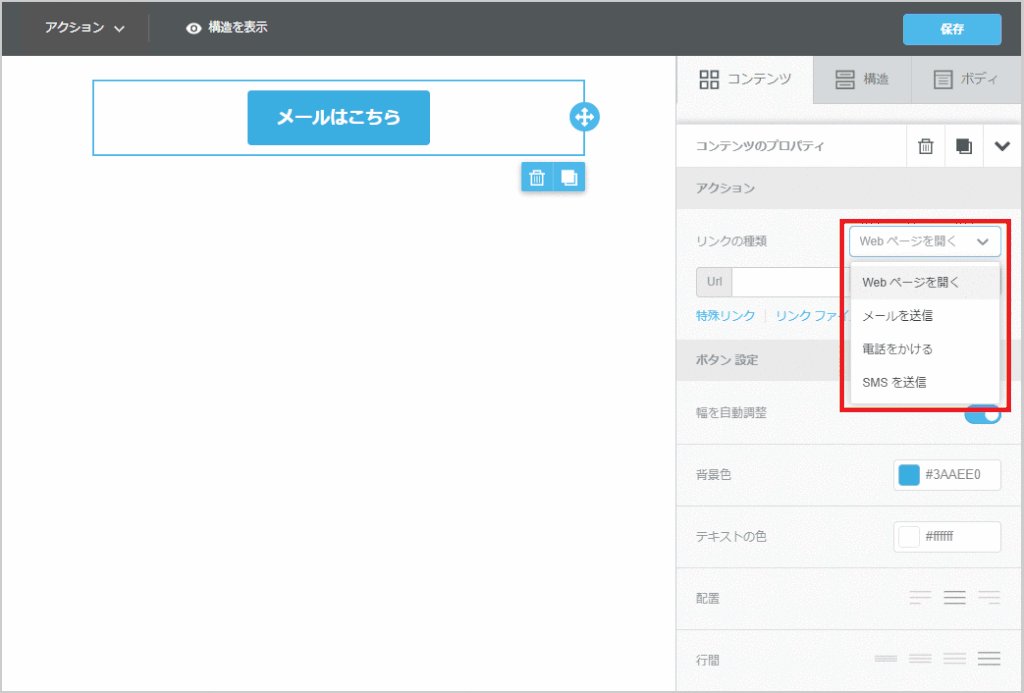
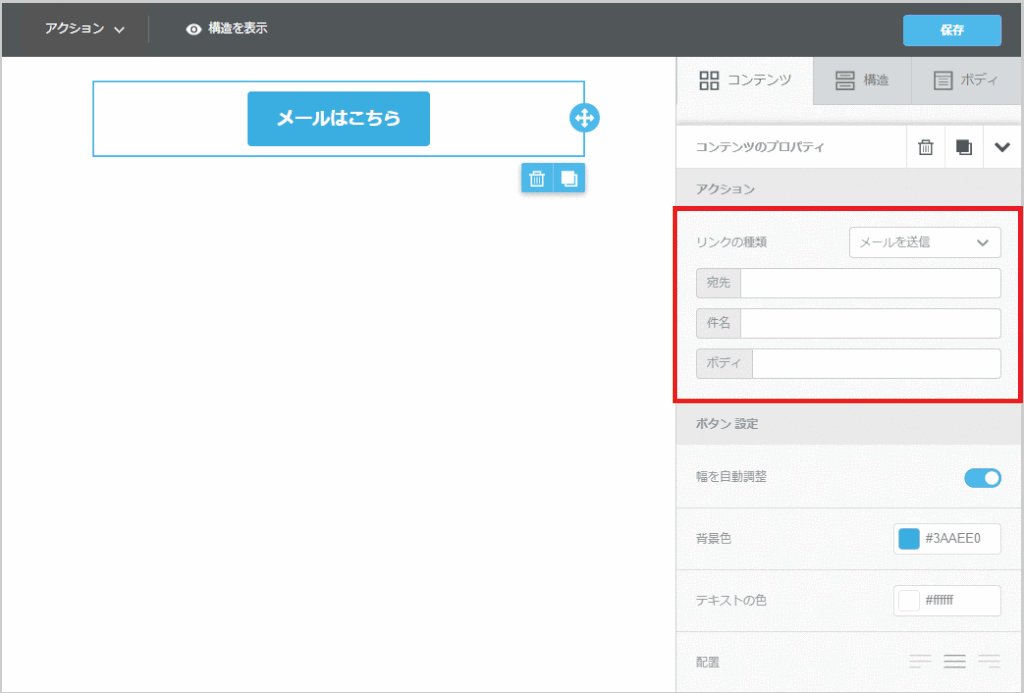
Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ




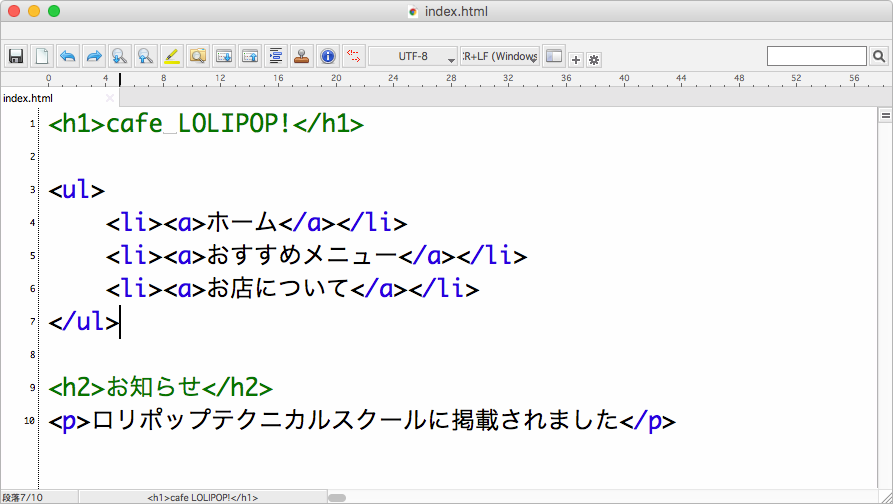
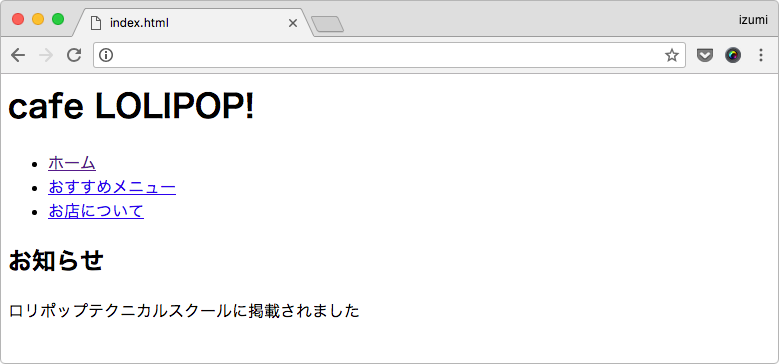
第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー
htmlのページ内リンクとは、テキストや画像をクリックした際に、ページ内の指定した場所にジャンプ(遷移)させる処理のことを指します。 ページ内リンクの役割 ページ内リンクは、主に2つの役割を果たすために設定されます。 ユーザーの操作性向上 HTML上にimgタグで画像を表示する以外にも、CSSを使って画像を表示する方法や、表示した画像の見え方を変える方法がいくつかあります。 画像は見やすさ・アプリの使いやすさに直結するため、CSSから操作する方法を覚えておくと便利です!そこで今回は、 HOME HTML スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定 スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定です。 例えば,に書けたい場合 (サンプルなので、わざとかからないようにしています)




リンクのように機能するhtmlボタンを作成するにはどうすればよいですか




Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア
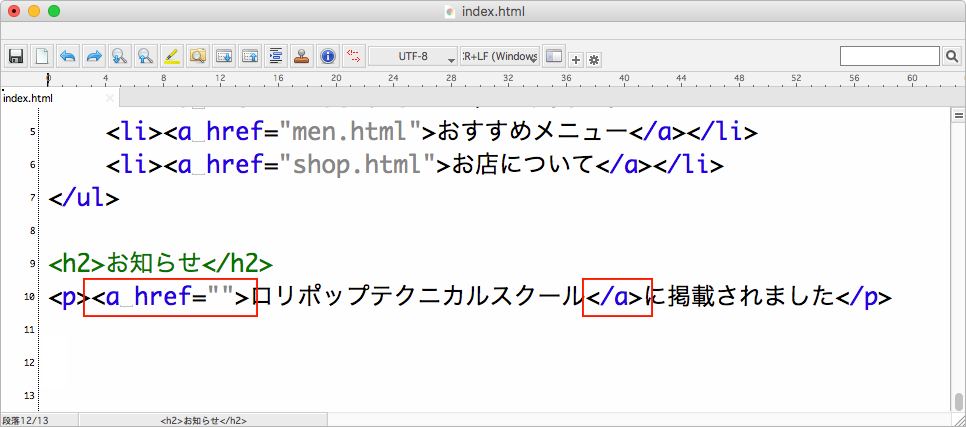
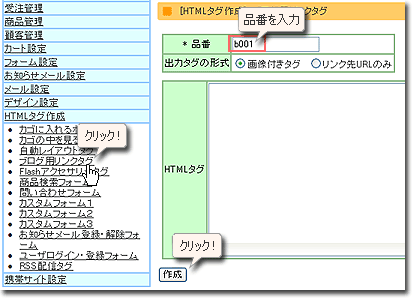
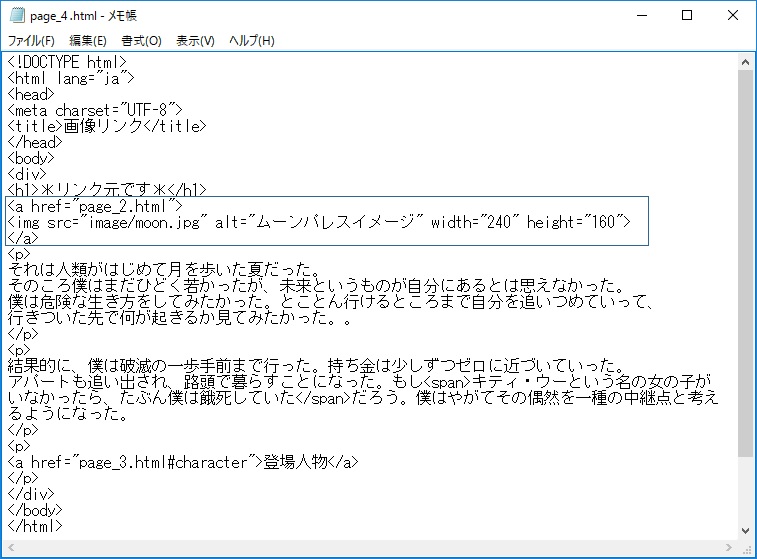
画像をはるタグは です。 「 ="" 」の間には、画像を保管してある場所の住所、つまり 画像のURL をいれます。 これを「 」の「 ="" 」の間にいれてあげれば、画像内に複数リンクを設定する img要素 、 map要素 、 area要素 、この3つの要素を組み合わせることで、イメージマップを設定することができます。 画像をリンクにしよう! HTMLで画像をリンクにするには、タグの中にタグを配置します。 ※タグが理解できていない人は、 タグについて解説した記事 をご覧くだ




Html リンクタグ A Issy9174 Official Web Site



各htmlファイルのリンク先をリスト保存 なでしこプログラム
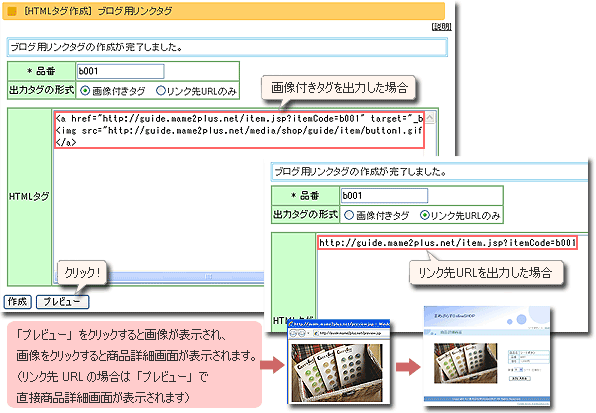
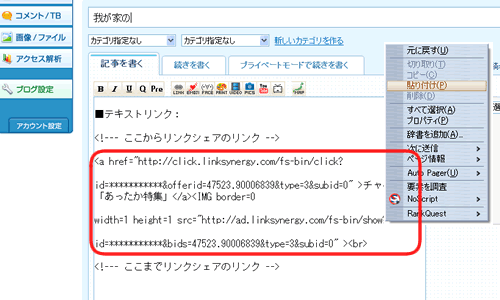
Style 属性で float を指定して 画像を横に並べる 表 示 例 記 述 例リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 <で、《リンクを挿入する》を押したら 画像にリンクが張れまーす!! 実際に正しくリンクが貼れているかどうかは 記事編集画面やプレビュー画面では わかりません。 いったん記事を公開して 公開記事でクリックして確認してみてくださいね!




Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog



ハイパーリンクを指定する ウェブ制作チュートリアル
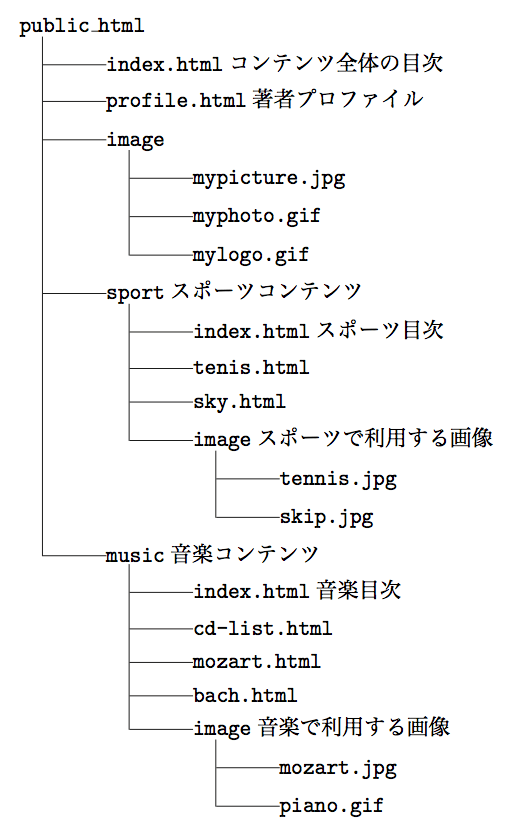
A要素の中にimg要素を配置すると、画像でリンクすることができます。 画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。 画像の上にリンク貼りたい!ってときありませんか? そんな時はHTMLのイメージマップというものを使います。 HTMLのimg要素、map要素、area要素の3つを組み合わせて作っていきます。 何のこっちゃわからなくても大丈夫です。




Html Link リンクを設定してみよう プログラマカレッジ



練習問題 ページ内リンク
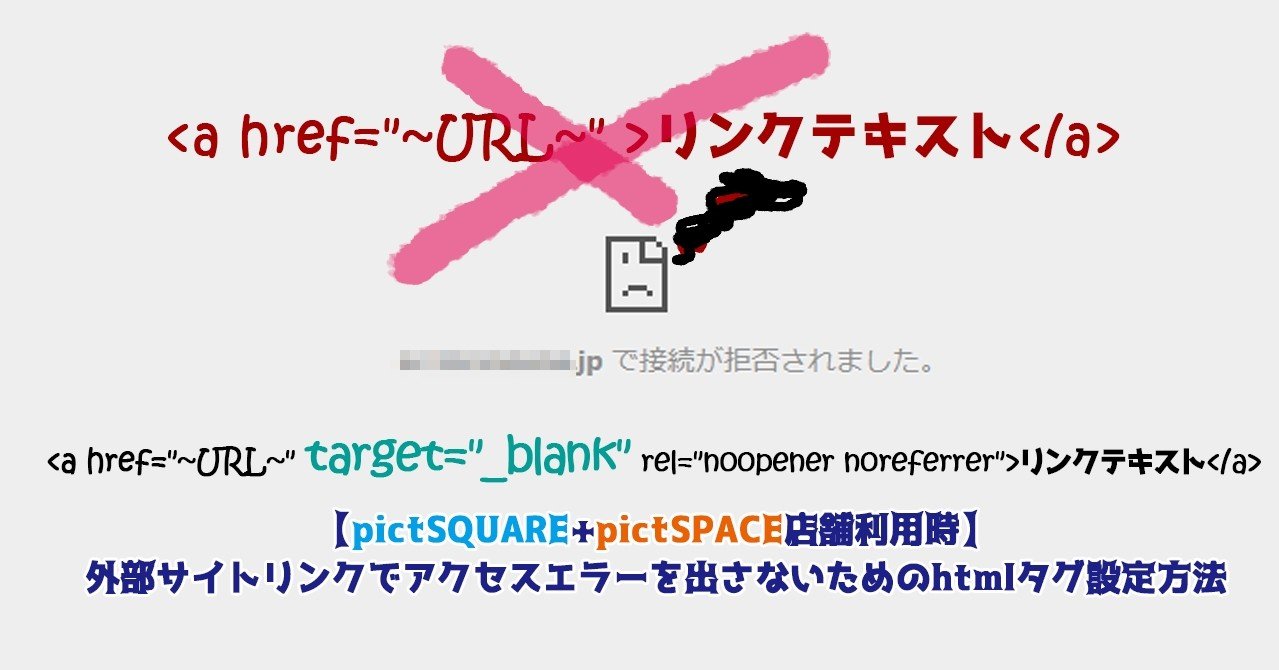
HTMLでリンクを別タブ・別ウィンドウで開く方法を紹介します。また、 a タグに noopener noreferrer といった記述が必要な理由、そこに関わる脆弱性について説明します。 リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示位置を指定します。May , HTML/CSS「画像」に「リンク」の範囲を指定する方法を詳しく解説!この記事だけでかんたんに完了します!難しい知識は一切不要!今すぐ実装したい方へ届けます。コーディングを勉強中の方も必見です!「おさかなびosakanav」では、「デジタル時代を楽しむためのミニ知識」をご紹介して




第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー




リンクの文字とリンクの文字を横に並ばす時に適度にスペースを入れたい Html Css 教えて Goo
今回はhtmlでaタグでリンクを作り、さらにcssでデザインを変える方法をマスターしましょう。html&css初心者の方でも分かるようにていねいに解説していきます。 この記事の目次 リンクの書き方の基本 別タブで開くリンク;リンクって他のhtmlタグと異なり4つの状態があります。 alink まだ訪問したことがないよ。 avisited 既に訪問しました。 ahover マウスがリンクの上にのってるよ。 aactive リンクをクリック中だよ。




Step1




関連リンクを書く Related Links Link Linktext Desc




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




はてなブログでリンク付きのボタンの作り方 コピペok 不器用だってやればできる




Htmlのリンク Aタグ の使い方 コンプリートガイド




リンクジュースを正しく流すためのhtmlとcssこそgoogle Seoのプリミティブなシグナル Yahoo Seo Google



リンクを設定するhtml 無料ホームページ作成 Html入門




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Gasユーザーのためのhtml入門 アンカーリンクを張るaタグの書き方




第3回 偽メールを見破る 2 Htmlメールのリンク偽装にも要注意 日経クロステック Xtech




いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech



1




Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




アフィリエイトリンクを取得してwebサイト ブログに貼り付ける方法は Linkshare お問合わせfaq




Htmlのフッター作成 コピーライト と フッターメニュー をマークアップ




トップページのリンクを設定しよう さきちんweb




リンクを設定しよう Html 入門 レッスン Creatorquest




実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ




下の階層のページへリンク リンクの設定 ホームページ作成入門



はじめてのhtml入門 リンクのやり方 ほぷしぃ




Htmlにリンクを挿入する方法 ホームページ入門サイト




Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum




リンクボタンを横並びの一覧で表示する方法




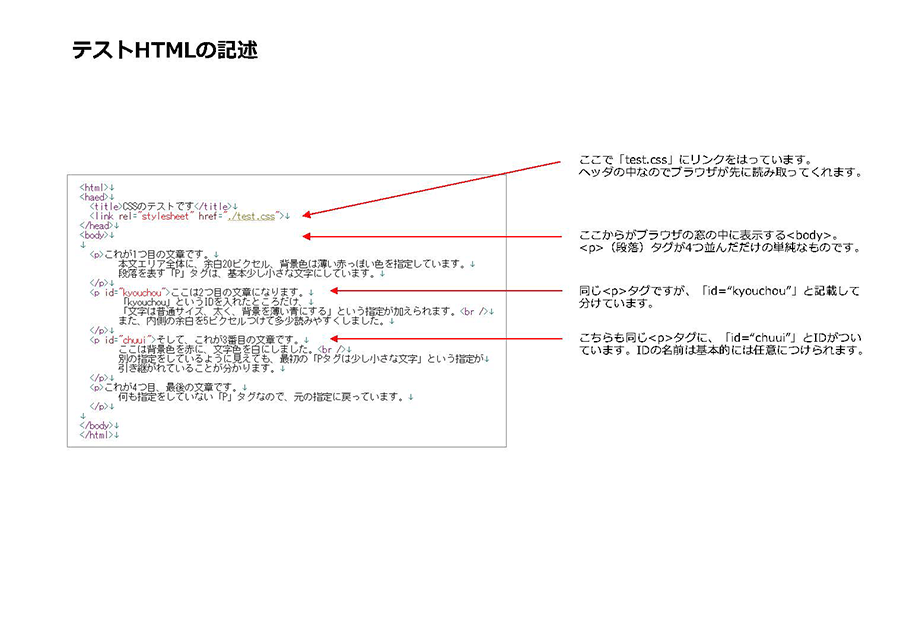
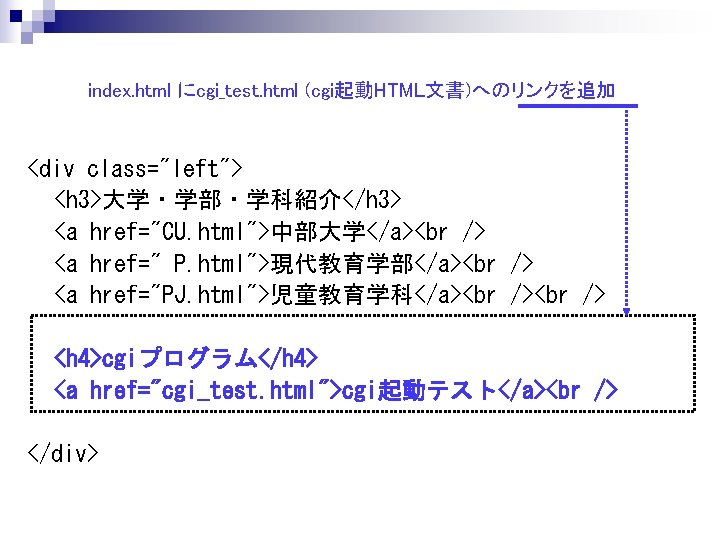
Cgihtml Cgitest Html Seisaku Doctype Html Head Titlecgititle



リンクと階層




Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ




初心者さんのためのwebサイト制作に役立つリンク集 Webクリエイターボックス




リッチテキストエディター



Htmlとcssだけで手軽にsnsシェアリンクを設置する方法 Seg Note S セグノート




Wordpress リンクカードの作り方 Html Css ぽんひろ Com




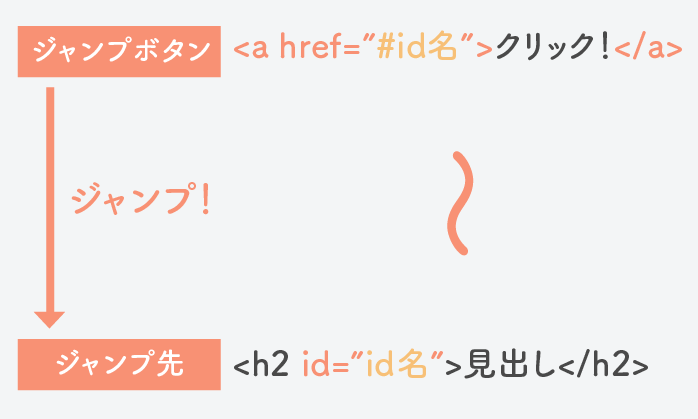
Htmlのアンカーリンクでページ内リンクを設定する マインドステージ




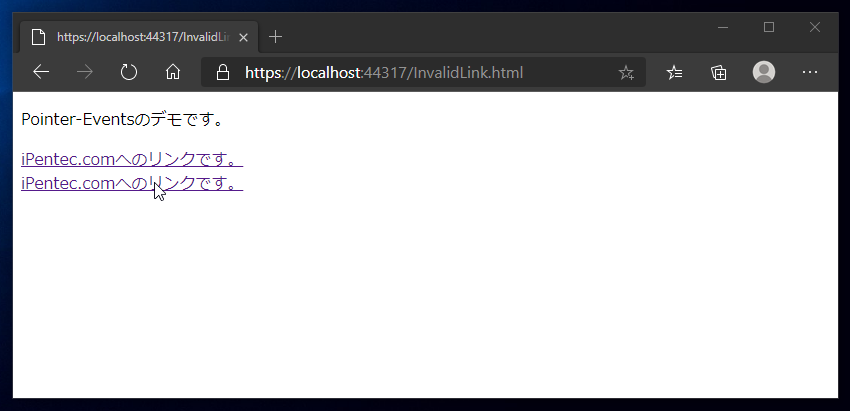
Cssでリンクを無効にする Css Tips



初級ホームページ作成講座 内部リンクの張り方




実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ



1




Htmlメールでメールアドレスをリンクにする方法 めるめるの使い方 使い方マニュアル クラウド型メール配信のims マニュアル Faq




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル




Html ページ内リンクの作り方 記事の途中に飛ばすには




Htmlのリンク Aタグ の書き方を初心者向けに解説




Html基礎編 リンク




Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ




リンクのhtmlタグ A Href A




コピペでok Htmlとcssでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法 かみおか日記




初心者 Htmlリンクの飛ばし方 飛ばない時の対処法 うぇぶたま




Html Aタグの基本的な使い方 Cssでリンクの文字を整える Shu Blog




動きのあるカードリンクをhtml Cssで作る方法 コピペで簡単 Javascript必要なし Kan Minimal




画像にリンクをつける Htmlタグ一覧 Htmlタグボード



リンク 超初心者のためのホームページ作成講座




Htmlでリンクを設定する方法 外部サイト 別ファイル ページ内 Youtube




Webページのリンク



Htmlとは Htmlの基本




Html リンク 多機能で優れたリンクの作り方大全集 テックキャンプ ブログ



リンクの設定 Iq Cmsサポート




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




アメブロ メールアドレスをクリックした時にメールソフトを起動させる方法 Htmlタグ リンクタグ Eguweb エグウェブ Jp オンライン




Html タグを本文に貼り付ける アメブロ機能 バーナーリンク テキストリンク編 シンプルにアメブロを極める ブログパーツ 解析ツール webサイト活用術




Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン




Htmlのリンク Aタグ の書き方を初心者向けに解説




Pictsquare Pictspace店舗利用時 外部サイトリンクでアクセスエラーを出さないためのhtmlタグ設定方法 Plutra Plus 告知 Note



1




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




A Href Htmlリンクの作成 サービス プロエンジニア




Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア




Htmlのテキスト中のurlをリンクに置き換える At Softelメモ




Html And Css Introduction Link Japanese Edition Ebook Daidou Mamoru Amazon De Kindle Shop




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




Html ページ内リンクの記述方法 記事内を自由に飛ばそう Gee Base




画像へのリンク設定 リンクの設定 ホームページ作成入門




第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー




Step1




バナーなど画像にリンクを設定する Graycode Html Css



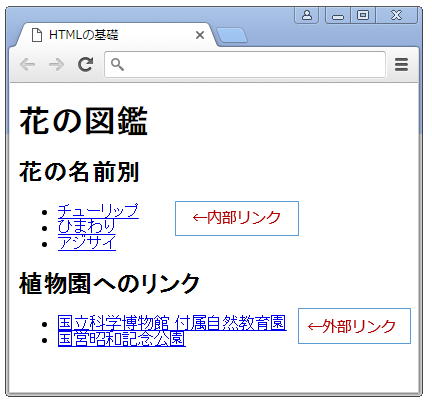
内部リンクと外部リンク 40代が会社を捨てて フリーランスになると



Html バージョンを表示するにはこちらをクリック リンクを使用してメールを表示すると 山括弧の後の文字と山括弧内のテキストが削除されます




Htmlタグいじるだけでamazon 楽天へのリンクを ボタンっぽく 表示する方法 桃とロングスカート



1




Htmlでメールリンクを作成する方法 8 ステップ 画像あり Wikihow




リンク集の作成方法 ウェブリブログサポート




リンクを設定しよう Html 入門 レッスン Creatorquest




A Href Htmlリンクの作成 サービス プロエンジニア




Intellisense For Css Class Names In Html Visual Studio Marketplace




画像にアンカーリンクを付ける方法 Jimdo虎の巻




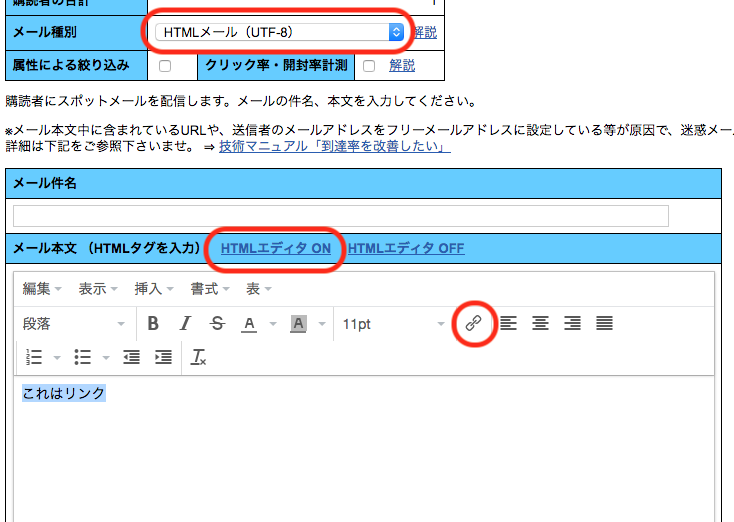
テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル




サイト内リンクと外部リンクの設定 Graycode Html Css




Html ファイルをダウンロードするリンクの設置方法 Recooord ホームページ制作で扱うコード プログラムを掲載




Htmlのリンクのいろいろ Qiita




Html基礎編 リンク




A Href Htmlリンクの作成 サービス プロエンジニア




Javascriptで画像とリンクを動的に変更する 備忘録



トップページ作成 トップリンク




Html リンクタグを設定したことによるレイアウト崩れ Teratail




Html Link リンクを設定してみよう プログラマカレッジ



コメント
コメントを投稿